LinearLayout adalah kelompok view yang sejalan semua dalam satu arah, secara vertikal maupun horizontal. Anda dapat menentukan arah tata letak dengan android:orientation atribut.
Semua anak dari
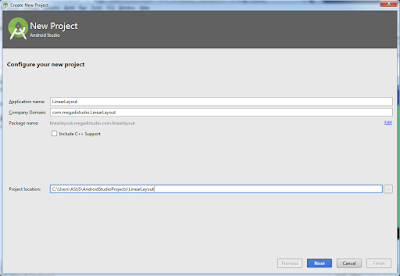
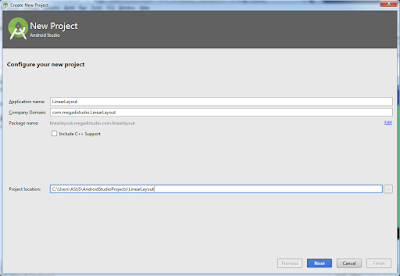
2. Pada Configure your new project, isi kolom berikut seperti di bawah ini.
LinearLayout ditumpuk satu demi satu, sehingga daftar vertikal hanya akan memiliki satu anak per baris, dan horisontal menjadi baris keatas.Contoh Membuat Project Android
1. Pada Android Studio, buatlah project baru.
=> Jika Anda tidak memiliki sebuah project, di layar Welcome klik New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
2. Pada Configure your new project, isi kolom berikut seperti di bawah ini.
=> Application name ⇒ LinearLayout
=> Company domain ⇒ example.com ( Misalnya: com.megadistudio.LinearLayout )
=> Project Location ⇒ memilih lokasi untuk project Anda.


3. Pada Select the form factors your app will run on, centang untuk Phone and Tablet.
=> Untuk Minimum SDK, pilih API 10: Android 2.3.3 (Gingerbread). klik Next.4. Pada Add an activity to Mobile, pilih Blank Activity dan klik Next.
Next ->
5. Klik tombol Finish untuk membuat project.
6. Pilih View Anda sebagai Project, Buka file layout untuk kegiatan utama (activity_main.xml) terletak di bawah App ⇒ res ⇒ layout.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="horizontal" android:background="#5ed44f" android:layout_height="match_parent" tools:context="linearlayout.megadistudio.com.linearlayout.MainActivity"> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingBottom="23dp" android:textColor="#0a7ced" android:fontFamily="Helvetica Neue" android:id="@+id/button" android:layout_gravity="center_horizontal" /> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button2" android:layout_gravity="center_horizontal" /> <TextView android:text="TextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView2" android:layout_gravity="center_horizontal" /> </LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:background="#5ed44f" android:layout_height="match_parent" tools:context="linearlayout.megadistudio.com.linearlayout.MainActivity"> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingBottom="23dp" android:textColor="#0a7ced" android:fontFamily="Helvetica Neue" android:id="@+id/button" android:layout_gravity="center_horizontal" /> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button2" android:layout_gravity="center_horizontal" /> <TextView android:text="TextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView2" android:layout_gravity="center_horizontal" /> </LinearLayout>









