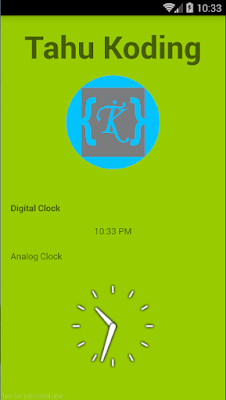
Di Android, AnalogClock adalah seperti jam dinding, satu indikator jam dan yang lainnya untuk indikator menit. DigitalClock adalah terlihat seperti jam tangan digital, yang menampilkan jam, menit dan detik dalam format digital.
Kedua
AnalogClock dan DigitalClock tidak dapat mengubah waktu, jika Anda ingin mengubah waktu, menggunakan " TimePicker ".Contoh Membuat Project Android
1. Pada Android Studio, buatlah project baru.
=> Jika Anda tidak memiliki sebuah project, di layar Welcome klik New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
2. Pada Configure your new project, isi kolom berikut seperti di bawah ini.
=> Application name ⇒ analogClockDanDigitalClock
=> Company domain ⇒ example.com ( Misalnya: com.megadistudio.analogClockDanDigitalClock )
3. Pada Select the form factors your app will run on, centang untuk Phone and Tablet.
4. Pada Add an activity to Mobile, pilih Blank Activity dan klik Next.
Next ->
5. Klik tombol Finish untuk membuat project.
6. Pilih View Anda sebagai Project, Buka file layout untuk kegiatan utama (activity_main.xml) terletak di bawah App ⇒ res ⇒ layout.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="analogclockdandigitalclock.megadistudio.com.analogclockdandigitalclock.MainActivity" android:background="@android:color/holo_green_light"> <TextView android:text="@string/tk" android:textStyle="bold" android:textSize="50sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:id="@+id/textView" /> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:background="@drawable/tk" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:layout_marginTop="13dp" android:id="@+id/imageView" /> <TextView android:text="@string/digitalClock" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentStart="true" android:id="@+id/textView2" android:layout_alignParentLeft="true" /> <TextView android:text="@string/analogClock" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="21dp" android:id="@+id/textView4" android:layout_below="@+id/digitalClock" android:layout_alignParentStart="true" android:layout_alignParentLeft="true" /> <AnalogClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/analogClock" android:layout_marginTop="26dp" android:layout_below="@+id/textView4" android:layout_centerHorizontal="true" /> <DigitalClock android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/digitalClock" android:layout_marginTop="18dp" android:layout_below="@+id/textView2" android:layout_centerHorizontal="true" /> </RelativeLayout>
7. Buka string.xml terletak di app ⇒ res ⇒ value dan copy kode di bawah ini.
string.xml
<resources> <string name="app_name">analogClockDanDigitalClock</string> <string name="tk">Tahu Koding</string> <string name="analogClock">Analog Clock</string> <string name="digitalClock">Digital Clock</string> </resources>
8. Sekarang Buka MainActivity.java terletak di app ⇒ src ⇒ Java dan copy kode di bawah ini.
MainActivity.java
package analogclockdandigitalclock.megadistudio.com.analogclockdandigitalclock; import android.app.Activity; import android.os.Bundle; import android.widget.AnalogClock; import android.widget.DigitalClock; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); AnalogClock ac = (AnalogClock) findViewById(R.id.analogClock); DigitalClock dc = (DigitalClock) findViewById(R.id.digitalClock); } }
Untuk menjalankan aplikasi dari Android Studio , klik Run ikon dari toolbar.