Pada tutorial kali ini kita akan belajar Membuat Aplikasi Kalkulator Sederhana. Aplikasi kalkulator salah satu aplikasi bawaan di perangkat android yang cukup penting untuk keperluan sehari - hari. Oke kita langsung saja yang pertama kita buat projectnya terlebih dahulu.
Membuat Project Android
1. Pada Android Studio, buatlah project baru.
=> Jika Anda tidak memiliki sebuah project, di layar Welcome klik New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
=> Jika Anda telah membuka project, dari menu File, pilih New Project.
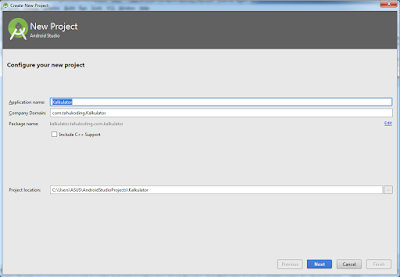
2. Pada Configure your new project, isi kolom berikut seperti di bawah ini.
=> Application name ⇒ Kalkulator
=> Company domain ⇒ example.com ( Misalnya: com.tahukoding.Kalkulator )
3. Pada Select the form factors your app will run on, centang untuk Phone and Tablet.
=> Untuk Minimum SDK, pilih API 15: Android 4.0.3 (IceCreamSandwich). klik Next.
4. Pada Add an activity to Mobile, pilih Blank Activity / Empty Activity dan klik Next.
Next ->
5. Klik tombol Finish untuk membuat project.
6. Pilih View Anda sebagai Project, Buka file layout untuk kegiatan utama (activity_main.xml) terletak di bawah App ⇒ res ⇒ layout.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="kalkulator.tahukoding.com.kalkulator.MainActivity" android:background="@android:color/holo_green_light" android:orientation="vertical"> <TextView android:text="@string/tk" android:textStyle="bold" android:textSize="50sp" android:textAlignment="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView18" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="20dp"> <ImageView android:contentDescription="@string/tk" android:layout_width="150dp" android:layout_centerHorizontal="true" android:layout_height="150dp" android:background="@drawable/tk" android:id="@+id/imageView" /> </RelativeLayout> <TextView android:text="@string/app_name" android:textStyle="bold" android:textSize="30sp" android:textAlignment="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView13" android:layout_marginBottom="10dp"/> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="@string/b1" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView14" android:layout_weight="1" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:background="#ffff" android:ems="10" android:id="@+id/ed1" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="@string/b2" android:layout_width="wrap_content" android:textStyle="bold" android:layout_height="wrap_content" android:id="@+id/textView17" android:layout_weight="1" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:background="#fff" android:ems="10" android:id="@+id/ed2" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_marginTop="5dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/tambah" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tm" android:textStyle="bold" /> <Button android:id="@+id/kurangi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/kr" android:textStyle="bold"/> <Button android:id="@+id/bagi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/bg" android:textStyle="bold"/> <Button android:id="@+id/kali" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/kl" android:textStyle="bold"/> </LinearLayout> <RelativeLayout android:layout_marginTop="5dp" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/ed3" android:layout_width="100dp" android:layout_height="wrap_content" android:inputType="text" android:background="#fff" android:textAlignment="center" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout> </LinearLayout>
7. Buka string.xml terletak di app ⇒ res ⇒ value dan copy kode di bawah ini.
string.xml
<resources> <string name="app_name">Kalkulator</string> <string name="tk">Tahu Koding</string> <string name="b1">Bil 1</string> <string name="b2">Bil 2</string> <string name="kr">-</string> <string name="tm">+</string> <string name="kl">*</string> <string name="bg">/</string> </resources>
9. Sekarang Buka MainActivity.java terletak di app ⇒ src ⇒ Java dan copy kode di bawah ini.
MainActivity.java
package kalkulator.tahukoding.com.kalkulator; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; public class MainActivity extends AppCompatActivity implements View.OnClickListener { Button tambah, kurangi, kali, bagi; EditText ed1, ed2, ed3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tambah = (Button) findViewById(R.id.tambah); kurangi = (Button) findViewById(R.id.kurangi); kali = (Button) findViewById(R.id.kali); bagi = (Button) findViewById(R.id.bagi); ed1 = (EditText) findViewById(R.id.ed1); ed2 = (EditText) findViewById(R.id.ed2); ed3 = (EditText) findViewById(R.id.ed3); tambah.setOnClickListener(this); kurangi.setOnClickListener(this); kali.setOnClickListener(this); bagi.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.tambah: int bil1 = Integer.parseInt(ed1.getText().toString()); int bil2 = Integer.parseInt(ed2.getText().toString()); int hasil = bil1 + bil2; ed3.setText(String.valueOf(hasil)); break; case R.id.kurangi: bil1 = Integer.parseInt(ed1.getText().toString()); bil2 = Integer.parseInt(ed2.getText().toString()); hasil = bil1 - bil2; ed3.setText(String.valueOf(hasil)); break; case R.id.kali: bil1 = Integer.parseInt(ed1.getText().toString()); bil2 = Integer.parseInt(ed2.getText().toString()); hasil = bil1 * bil2; ed3.setText(String.valueOf(hasil)); break; case R.id.bagi: bil1 = Integer.parseInt(ed1.getText().toString()); bil2 = Integer.parseInt(ed2.getText().toString()); hasil = bil1 / bil2; ed3.setText(String.valueOf(hasil)); break; } } }
Coba jalankan aplikasinya dengan menekan ikon Run pada toolbar.
[full-width]